Here are the web developer interview questions which are most probably asked in interview for web developer position. These questions typically cover a range of topics such as HTML, CSS, JavaScript and related. Additionally, interviewers may also explore your problem-solving abilities, understanding of web development concepts, and previous project experiences.
Web Developer Interview Questions
1. List a few key responsibilities of a web developer
- Design, develop, test and deploy web applications
- Fix bugs and resolve problems
- Develop an appropriate code structure to fix specific tasks.
2. What are the languages or platforms used for web- design?
- HTML
- CSS
- Javascript
- PHP
3. What is HTML?
HTML-HyperText Markup language is a Markup language used to create web pages as well as used to create user interface for mobile and web application. It is used along with CSS and Javascript.
4. How can you set an image as a background on web pages?
To set an image as a background on a web page, Use the following tag
<body background= “picture.jpg”>To set properties to a background image, use the following tag
<body background = “picture.jpg”bgproperties=”fixed”>5. What do you mean by responsive web design?
Responsive design helps us to view a site in an optimal viewing and interaction experience. It mainly focuses on easy navigation of the site with a minimum of panning, scrolling and resizing across all devices.
6. What are the languages a good web developer should know?
- HTML
- CSS
- SQL
- JavaScript
- JQuery
- PHP/Ruby/Python
7. Define CSS file.
CSS is defined as the “cascading style sheet”. It helps us to manage and control the font style, size, and site color combination that are used in a web page.
8. What is the correct way to include JavaScript in an HTML code?
JavaScript should be included into an HTML code by using inline event handlers or inline code.
9. List out a few ways you can reduce page load time.
- Reduce image size
- Remove unnecessary widgets
- HTTP compression
- Reduce lookups
- Minimize redirects
- Caching
10. How XHTML is different from HTML?
- XHTML requires that all tags should be closed properly
- XHTML requires that all attributes be enclosed in double quotes
- XHTML requires that all tags should be in lowercase
- XHTML forbids inline elements from containing block-level elements
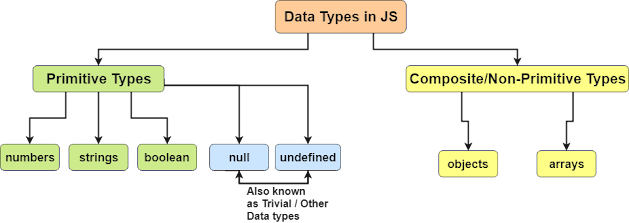
11. What are JavaScript types?

- String
- Boolean
- Function
- Number
- Object
- Undefined
- Null
12. Define the external style sheet. How to link?
The external style sheet is a file containing style information which can be linked with n number of HTML documents.
<HEAD> <LINK REL=STYLESHEET HREF=”style.css” TYPE=”text/css”> </HEAD>13. How to add scrolling text to a web page?
By using < marquee > tag scrolling text can be added to a web page.
14. List the possible values for ”position”?
- Relative
- Absolute
- Static,
- Fixed
- Inherit
15. what are some of the JQuery function used for web page designing?
- Animated hover effect
- Entire block clickable
- Collapsible panels
- Simple slide panel
- Simple disappearing effect
- Chainable transition effect
- Image replacement gallery
- Styling different link types
- Accordion#1 and Accordion#2
16. Explain Div tag?
It is used to define a selection or division in HTML and also it group large sections of HTML elements together and format them with the CSS.
17. What does DOCTYPE mean?
DOCTYPE helps the browser to understand which type of HTML is used on web pages. The browser uses DOCTYPE to determine how to render a page.
18. What are the things to be considered while writing an error message?
- Clearly mention the error so that the user knows what to correct
- Give user a clue or link to solve the error
- Don’t use negative words
19. List the new APIs provided by the HTML5 standard?
- Application Cache API
- Data transfer API
- User Interaction
- Command API
- Constraint Validation API
- History API
- Media API
- Text track API
20. How will you use the comments without text being picked up by the browser?
We can use comments by using <! — Insert comment here. –>. Comments starts with<”!…. and ends with—“>
<"!--comment line goes here--">21. What is the difference between HTML5 and HTML?
HTML5 has an application cache as its important feature. i.e. it creates an offline version of a web application. and stores website files such as HTML files, CSS, images, and JavaScript, locally. So HTML5 helps to speed up site performance.
22. How to align a picture so that one may be higher or lower than the other?
Aligning a picture lower or higher than the other can be done by using the ALIGN statement
<IMG SRC=”images/interview-questions.webp” align=[bottom/top/middle]>.23. Define DTD?
Document Type Declaration helps the browser to understand which version of either HTML or XHTML is being used.
24. Which tag is used to find the user agent in CSS?
Media tags are used to identify the user agent in CSS.
25. List advantages of HTTP/2 compared with HTTP 1.1.
- Server push technologies
- Over a single TCP connection parallel loading of page elements
- Prioritization of request.
- HTTP headers data compression